Widgets
Widgets allow adding stories to websites or apps. Once the widget is added to the website users can easily edit stories within a widget with no additional code. Each widget contains stories that have the same tags as the widget. In order to add a story to the widget user would have to dedicate the same tag to the story as the tag of a widget in question when publishing a story.
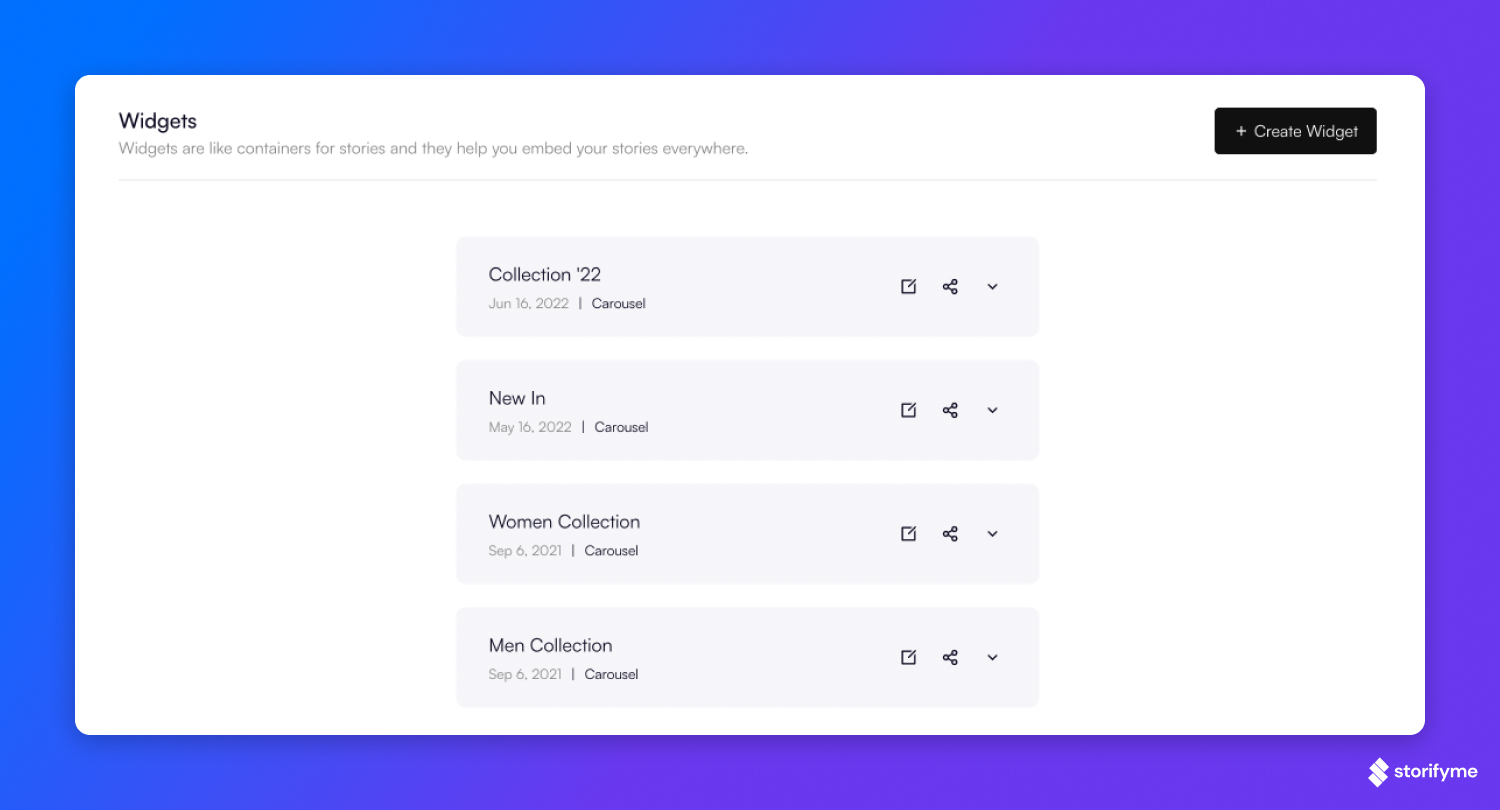
Users would first need to create a widget. Once created, all widgets would form a list on the Widgets page, for easier navigation.

Widget creation
First, you'll need to name your widget. Next, you'll be redirected to the widget editor, where you can further customize your widget. All widgets can be fully customized and users can choose how each widget will show on the website or within an app : from widget title font, size and color to background color, borders and widget type.
Your first step in customization is setting up tags for widgets - Tags connect specific stories with a widget.
Order by - Here you can choose how you want your stories to be shown within a widget: order by published stories new to old or old to new, Story updated old to new or new to old, or by story name, alphabetically.
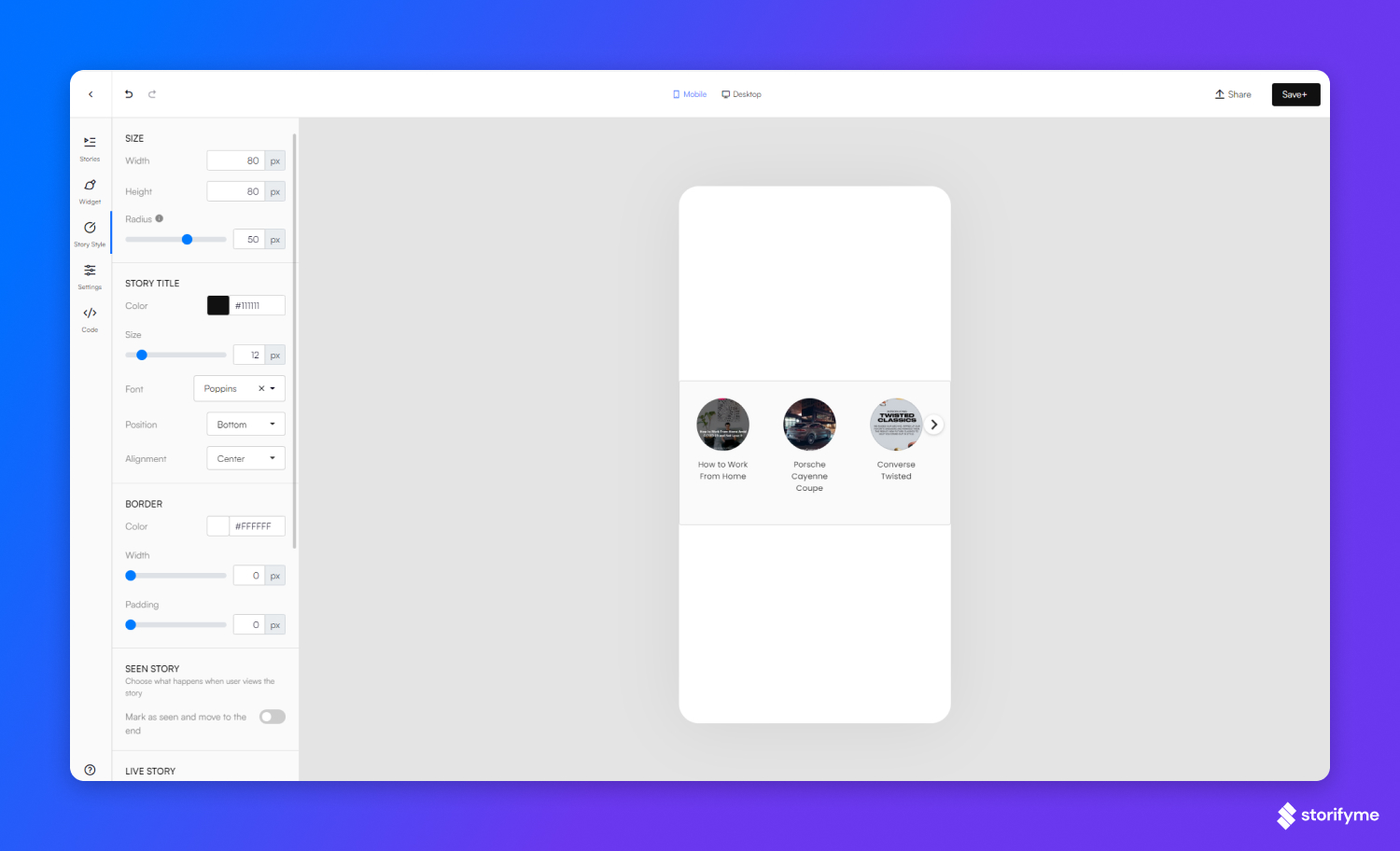
Style Your Widget
You can style any widget using powerful StorifyMe Widget Editor

Some of the options you can change in the editor are:
- Background - Pick a background color of your widget and customize the size of it.
- Widget Title - Customize how the widget name will look like: pick font size, color, padding and do you want the Widget name to be centralized, left or right-aligned.
- Widget Border - choose the border width, color and radius.
- As well as more than 40 other options
to make the widget look exactly how you want.

Widget configuration
Widget type - There are two main types of a widget: Carousel and Single story.
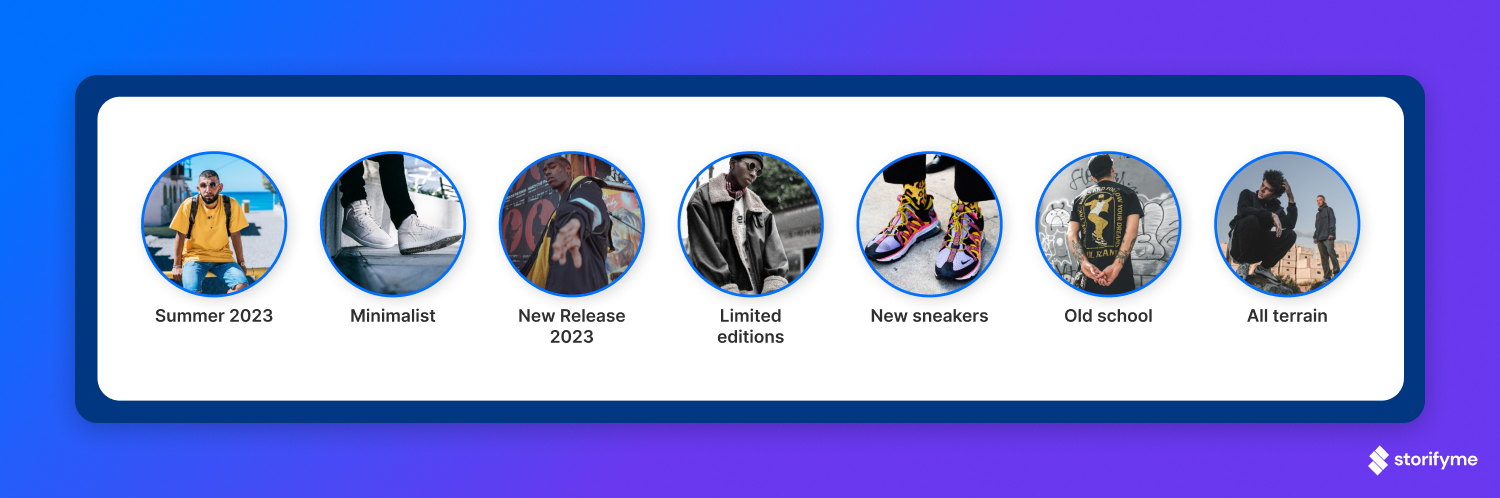
Carousel widget will show different stories while the single story widget will show only one. The default shape of a carousel widget is square, but by going into widget settings, users can increase the radius and make it a circle or any shape they need.
Widget title - widget title is a text that is displayed below Name. You can choose to show text or to leave only a name.
Show Stories in Track - Enable or disable feature to allow show stories in track within a widget Widget Autoplay - Enable or disable whether or not widget auto-play for web/app visitors.
Adding Widgets to Website or App
There are two codes that need to be added to the website in order for a widget to start showing: Widget definition code and Widget Embed Code, both can be found at the Share action within a widget.
Widget definition code - definition code allows your website or app to read through all of your widgets. It is added only once and it is the same for all of your widgets. Insert this code at the bottom of the <head> element.
Widget embed code - embed code needs to be added for every widget you wish to add. Insert this code in a place you want your widget with stories to show up.