Widget styling and customization
The best way to style and customize the widget is using StorifyMe Widget Editor, which is a visual tool available inside StorifyMe platform.
SDK specific styling
Adding loading animation
You can set a default loading animation while the story widget is loading, here is the example code:
storifyMeWidget.setWidgetLoadingAnimationStyle(enabled: true)
and to set your custom loading view please use:
storifyMeWidget.setWidgetLoadingAnimationStyle(type: .custom(view: YourLoadingAnimationView), enabled: true)
Custom font
Download the font, it should be in .ttf format, maybe some others will do.
Place it somewhere in the project you want.
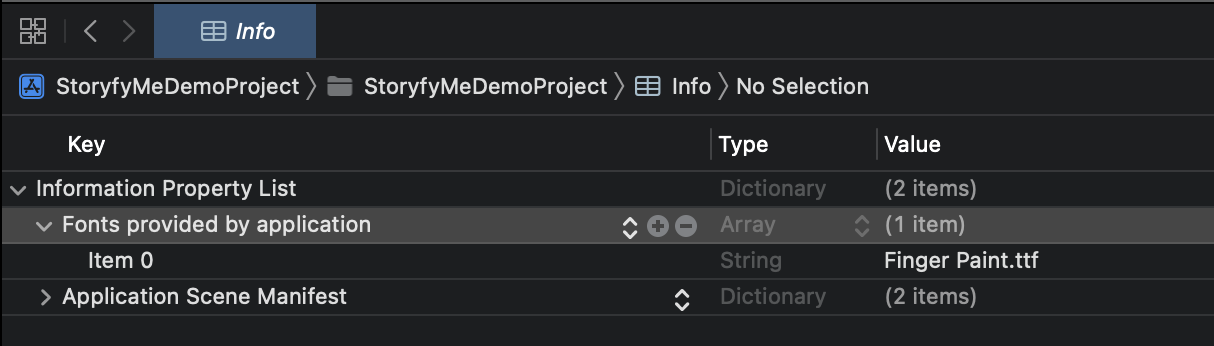
In Info.plist you need to set
- Source code
<dict>
....
<key>UIAppFonts</key>
<array>
<string>Finger Paint.ttf</string>
</array>
....
- Regular view

Opening story animation
Stories presenting can be customized by setting StorifyMeStoryViewerOptions.
The default behavior is listed below and can be easily customized.
storifyMeWidget.setStoryViewerOptions(
options: StorifyMeStoryViewerOptions(
thumbnailItemOpeningAnimationDuration: 0.2,
thumbnailItemClosingAnimationDuration: 0.2,
storyPreviewerOpeningAnimationDuration: 0.2,
storyPreviewerClosingAnimationDuration: 0.2,
enabled: true))
If for some reason you want to disable the animations, just use the code below.
storifyMeWidget.setStoryViewerOptions(
options: StorifyMeStoryViewerOptions(
enabled: false))
Grid Collection View Behavior
StorifyMeGridCollectionViewBehavior which offers flexible options for customizing the behavior of grid collection views. This includes the capability to adjust the height of the first story using the setGridCollectionViewBehavior(.adjustFirstStoryHeight(byMultiplier:)) method.
storifyMeWidget.setGridCollectionViewBehavior(
.adjustFirstStoryHeight(byMultiplier: 0.75))