The concept of Widgets
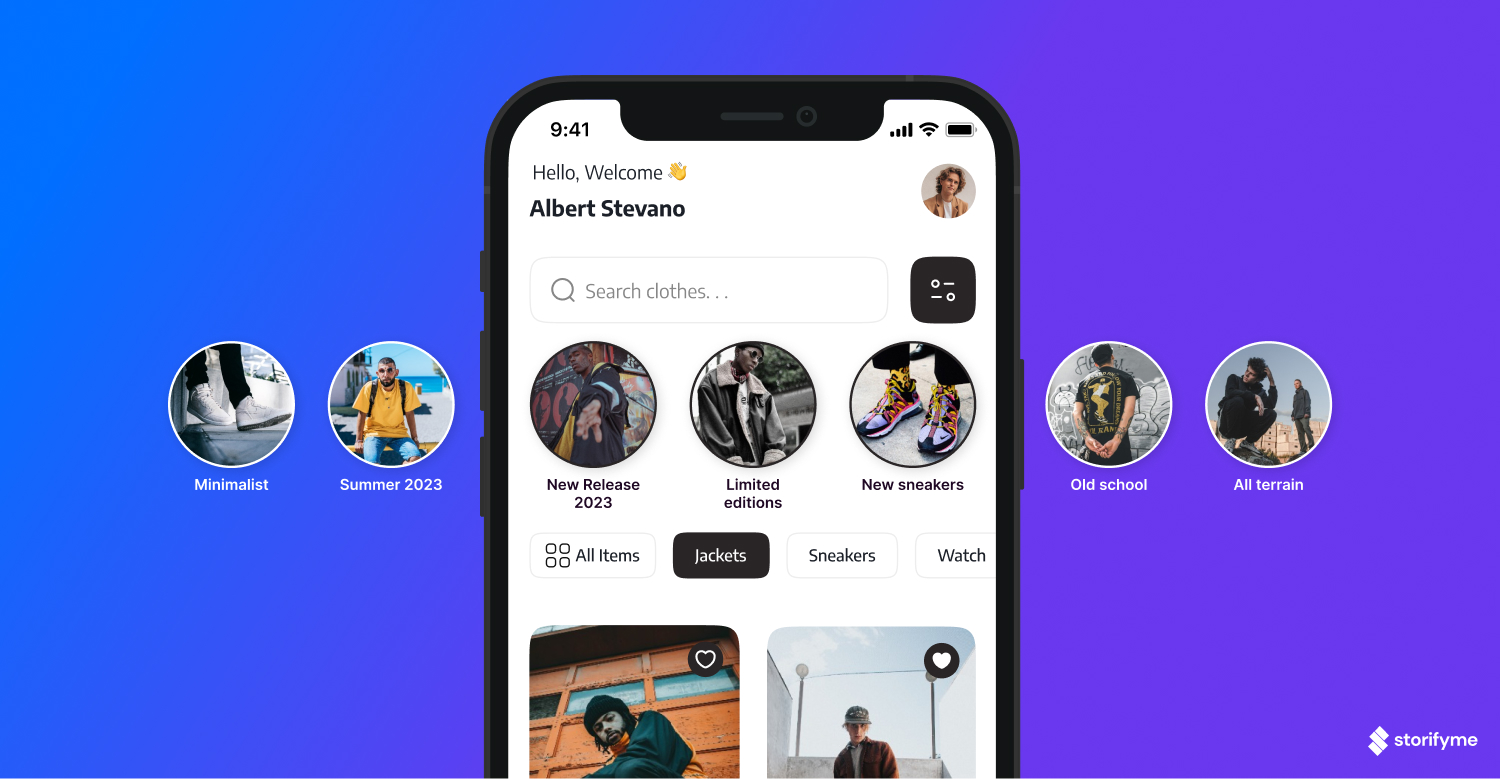
Widgets are story players that allow stories to show on your website or inside of your app. Each widget contains stories that have the same tags as the widget in question. There is no limit to the number of stories per widget. Widgets can show multiple stories - carousel widget, or a single story - singleton.

Each widget can be fully customized to match the specific needs.
Widget Style
Every aspect of a widget can be styled to be on brand: from widget background, positioning of stories within a widget, title positioning, font size and text color, and widget borders.
General Settings
Setup widget name and enable or disable showing it, enable or disable feature to allow show stories in track or auto-play of a widget.
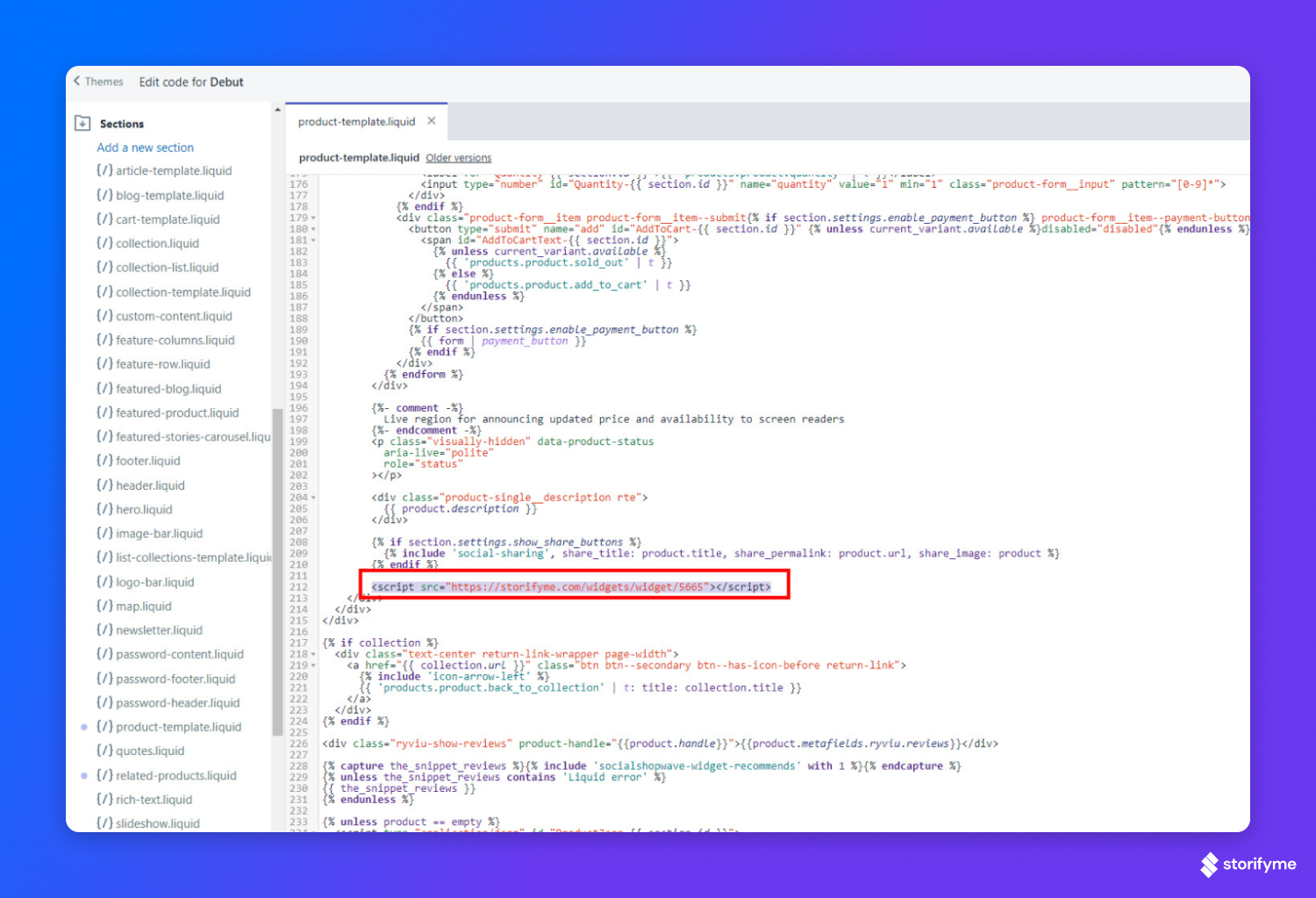
Adding a widget to the website or an app is handled through definition and embed codes.
If a widget is added for the first time both codes need to be added - widget definition code allows the website to read through the future widgets, while widget embed code positions specific widget to a set place on the website or within an app. Widget definition code has to be added only once and is the same for every widget, but embed code is unique to each widget and has to be added with every new widget that needs to be added.
For example, we want our widget to show right after share buttons.

Segmentation Targeting
In case you want your widget to be dynamic and to show different stories to different audiences you would need to add tags into the script. Once StorifyMe receives the demographic you want to show stories to, it will only show the stories within a widget that match the tags for that demographic.
Example:
Widget has action to store all stories with the following tags: #news #travel #fashion #women #collection22
If a story No 1 has the following tags: #news, #travel, #fashion and story No 2: #women #fashion #collection22 And your rule is to show only stories for women, with a tag #women, only the story No 2 will be visible.